Using an LLM to revamp my site
#ai #techPage contents
Recently, I revamped this site to use Jekyll and Markdown instead of handwritten HTML. I used Claude to do it. Overall, I found that Claude is good for troubleshooting when you already have some domain experience.
The rest of this page is a meandering post about my personal experience using Claude to redesign my site and my broader takeaways on using LLMs for technical projects like this. Note that Claude is just the LLM I happen to be casually using already – I have no affiliation and I also didn’t spend any amount of time trying to pick the “best” LLM for my project.
This isn’t a tutorial on how to install Jekyll or design a site. There are plenty of resources for that, so I’m going to skip a lot of steps and gloss over some details.
It seemed the better way

This site used to be raw HTML. I wanted to change it to Jekyll and Markdown for a few reasons:
- I was tired of writing raw HTML every time I added a page.
- I wanted to write Markdown. Markdown is easier than HTML (except for tables) and I’m really familiar with it.
- I wanted to have a site that was a little more professional/technical than just plain HTML. I also wanted to partition the site into two sections: information about me as a professional writer, and blog posts. But didn’t want to design a new look totally from scratch.
- I wanted to do a non-work-related technical project.
My site is hosted on GitHub pages and I own my domain (devinlogan.org) through Domain.com. I wanted to keep this setup, but just build the site with Jekyll instead of with just handwritten HTML.
Installing Jekyll
-
I actually didn’t know if I needed to do anything before installing Jekyll, so I explained my situation to Claude.

-
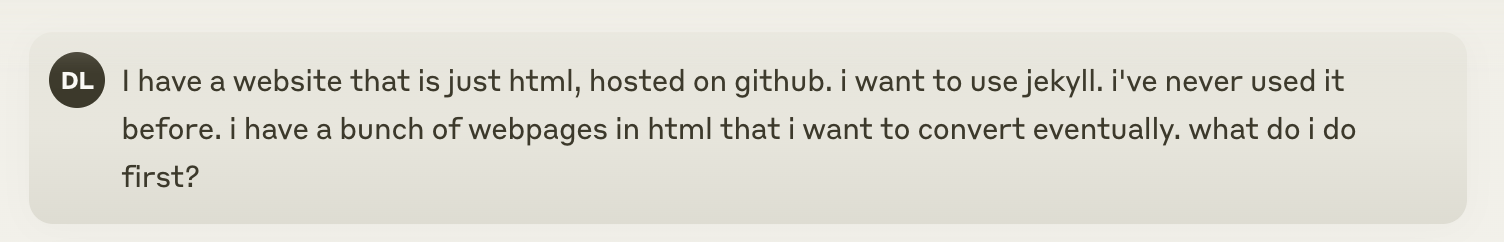
Sure enough, installing Jekyll was the first step. Claude instructed me how to do that:

-
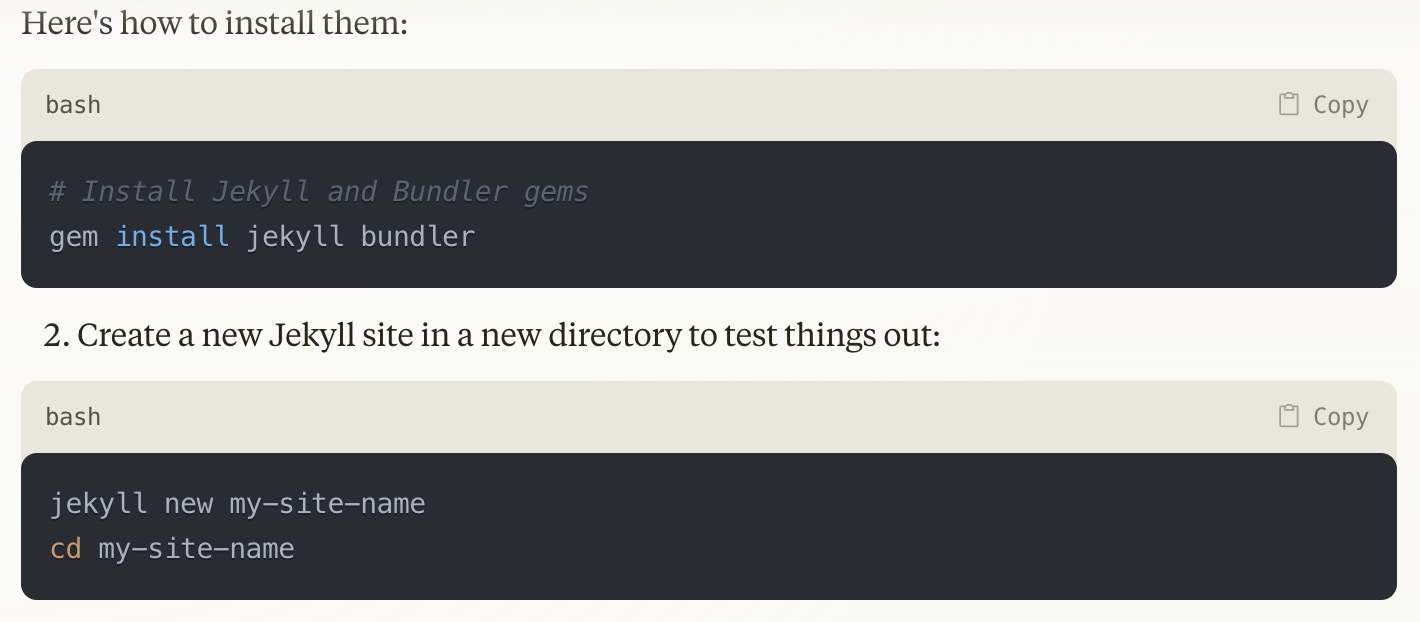
After trying out the first step, I got an error:
(ERROR: While executing gem ... (Gem::FilePermissionError) You don't have write permissions for the /Library/Ruby/Gems/2.6.0 directory.)Claude recommended two different ways I could do it instead (I chose the second).

Now I had a basic Jekyll site up and running.
Looking back at the Jekyll documentation, the instructions are all there. I could have just used the docs. The issue was though, the Jekyll docs have a ton of prerequisites and I found myself getting really bogged down in them, especially as someone who has never used Ruby before. The docs are better and more thorough than Claude. But Claude was more approachable.
I also didn’t know whether installing Jekyll was the first thing I needed to do. I thought there might be some other step I needed to complete. I could have certainly clarified that through internet searching. But it was a lot more straightforward to just explain my situation to Claude and ask what I needed to do first.
Working through some issues
I had a Jekyll site running. Now, as instructed by Claude, I wanted to convert some of my HTML pages to Markdown, put them on the site, and see how things looked. Claude converted my raw HTML files into Markdown, even putting in front matter. I had to edit the formatting a bit, but it was a pretty seamless process.
Next, I spent some time on the design. I wanted the site index to be a page about me and my freelance work. I wanted my blog to be on a separate page linked from the index. I started to execute the design and ran into some issues along the way.
Taking posts off of the homepage.
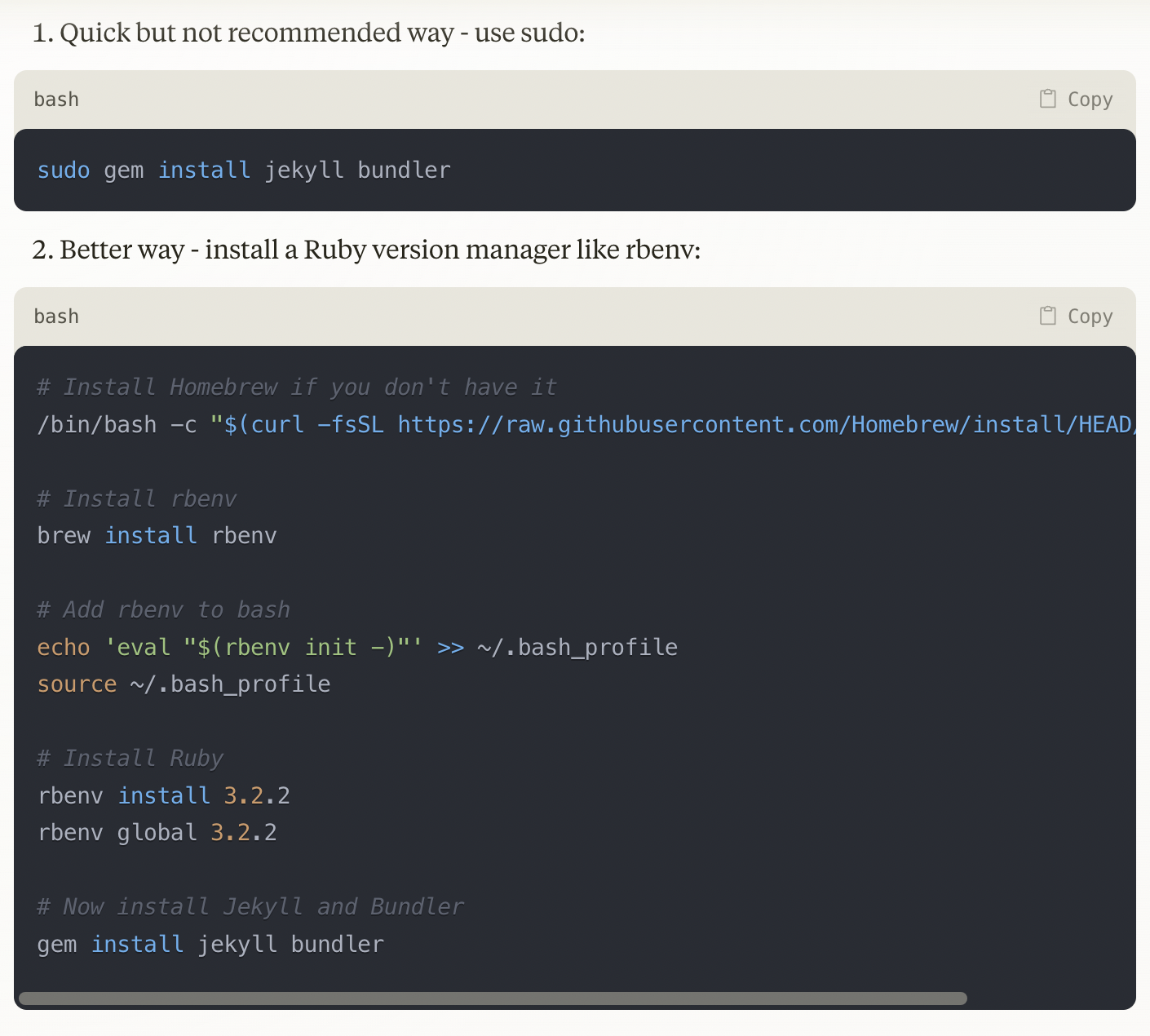
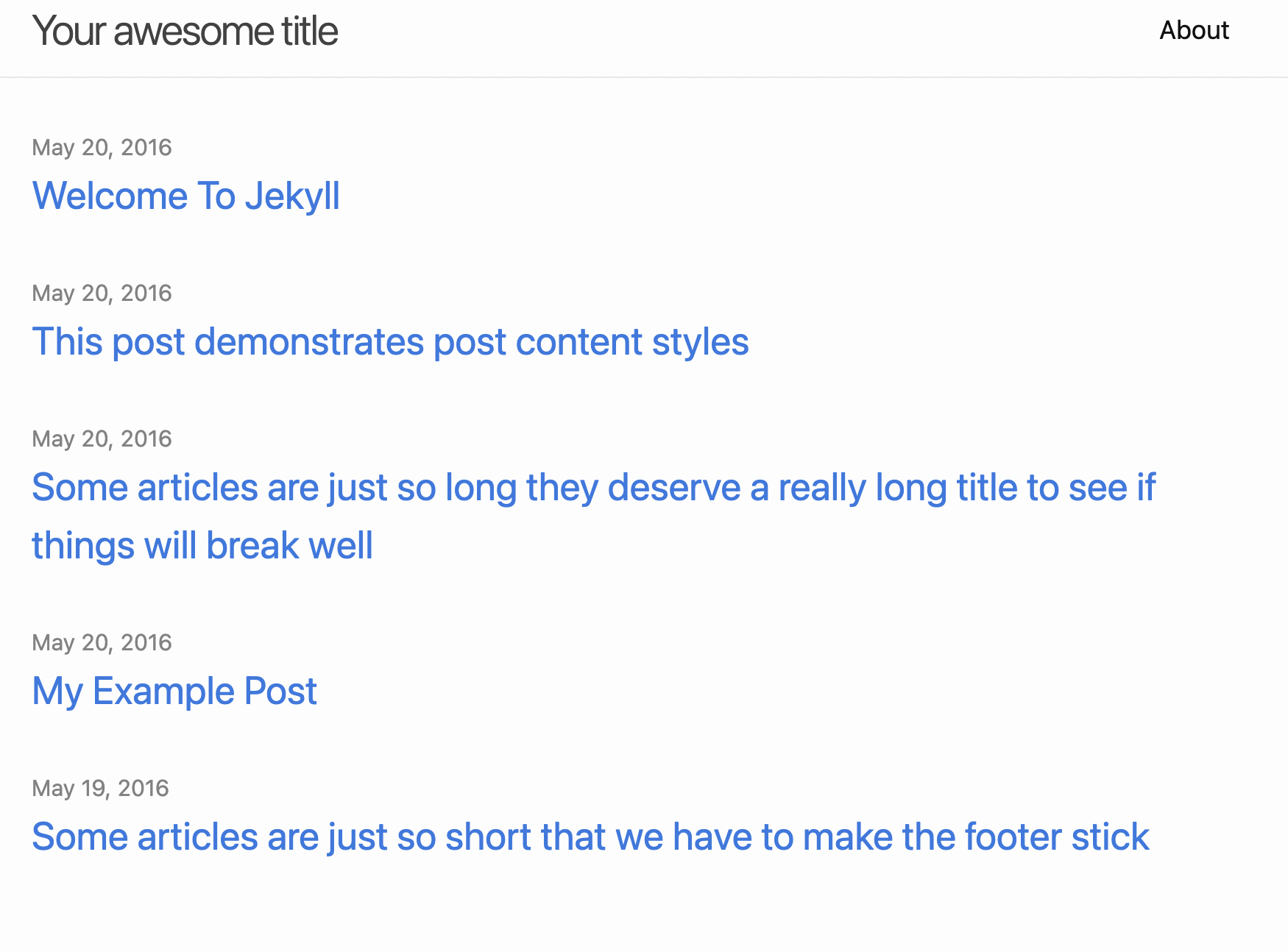
The Minima style by default has the posts inline on the site index. I didn’t want this – I wanted the blog to be linked from the index, but I wanted the index to be relatively sparse. I set up the separate blog part relatively easily and got the posts to show up on a non-index page, but I had a harder time figuring out how to remove the posts from the index.

-
First, I thought I’d just change the theme and find one that suited me better. I found a few that looked good and got one up and running, but then I realized I’d have to make additional changes to get the look I wanted. That seemed annoying so I just went back to the basic theme.
-
Next, I tried to get Claude to help me. First, Claude told me to remove the for loops from the index, but I didn’t have any. My index was literally just text, no special formatting.
-
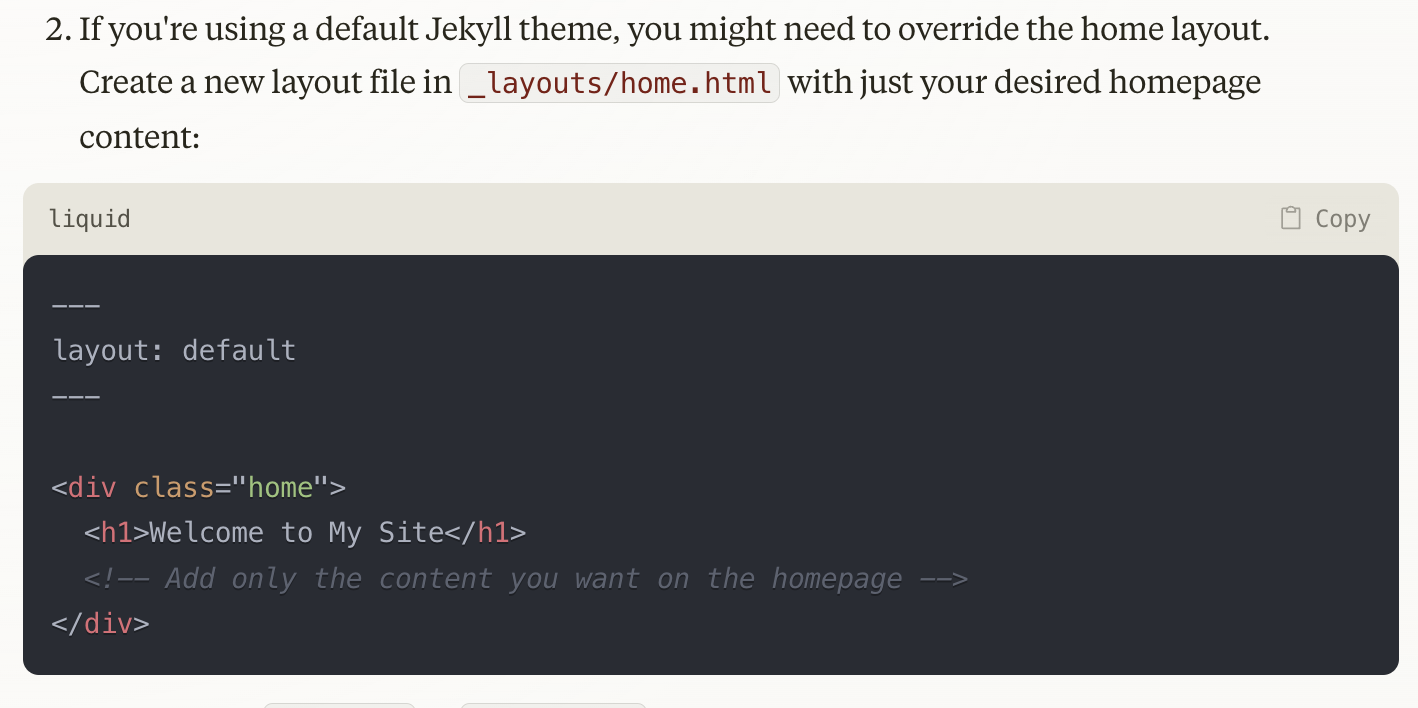
I reworded my question, and Claude told me to override the home layout. This technically did what I wanted – it removed the posts, but also all other styling on the page. Other than the removing posts, I wanted the Minima layout and styling preserved.

-
I tried again. Claude wanted me to implement a bunch of JavaScript. This seemed like a hack, and I wanted a better solution.
-
So I went to the internet. I read some stuff and tried some stuff and nothing was quite right. For example, a common issue people have is wanting to hide some posts. But I wanted to hide all posts, not filter some out.
-
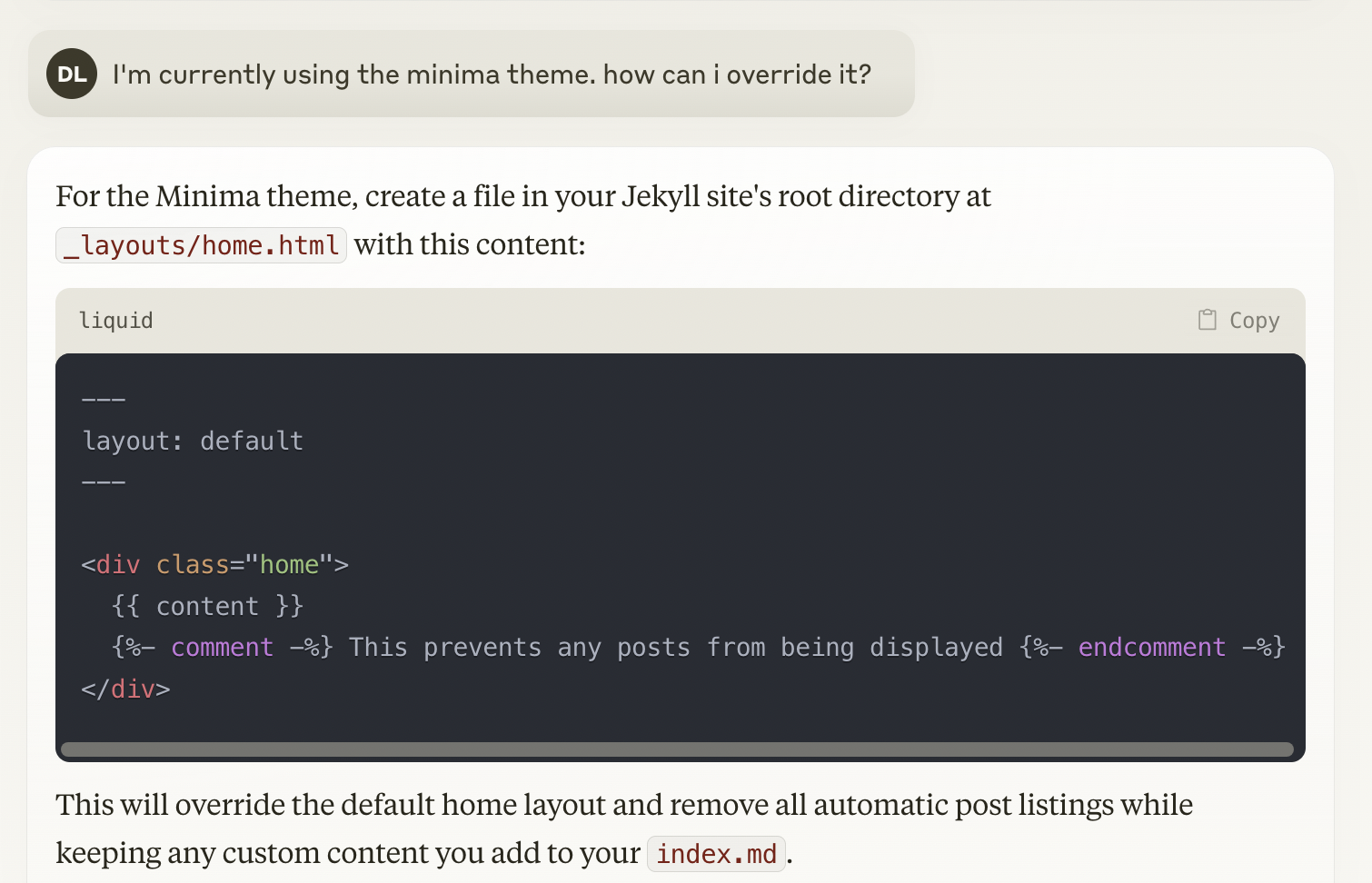
I finally went back to Claude and asked how to override the Minima theme. This turned out to be the correct wording! I got a simple solution that worked right away.


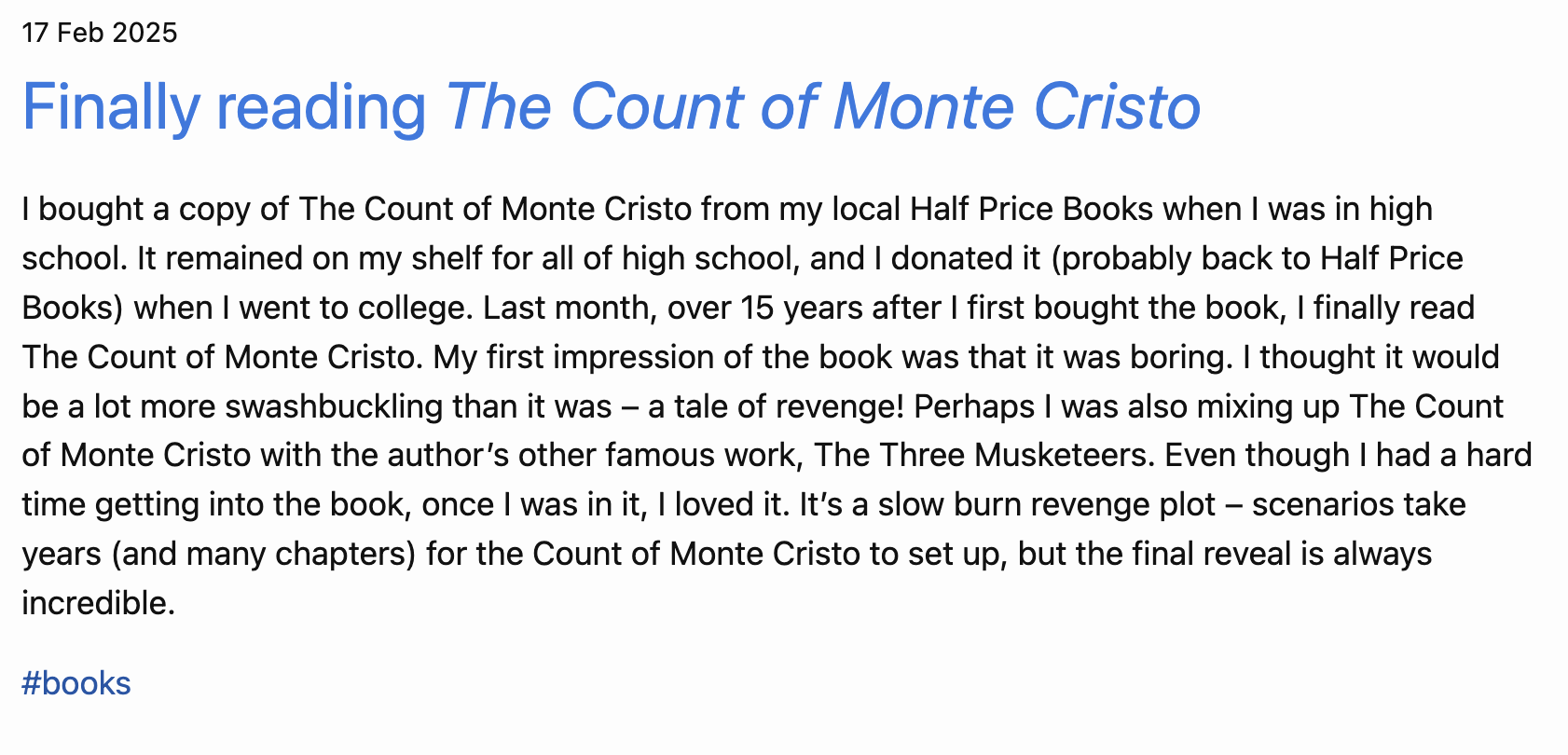
Italicizing words in the title of a post
As I continued converting more pages from HTML to Markdown, I ran into another issue. Many of my blog posts are about books, and many of my post titles contain book titles. I wanted to italicize these. I figured this would be an easy fix that a lot of people wanted to do, so I went to the internet first instead of Claude. I found a lot of resources.
-
First I tried
<i>tags around the title. This correctly italicized the title on the excerpt page, but when I clicked into the post the<i>tags weren’t properly rendered. -
I had some things commented out in the yml file that I thought were unrelated to the italics issues, but when I did a dive into the Minima documentation, I cleaned that up and it fixed it.
-
This worked for a while, but when I went to connect the local instance of my site to GitHub and my domain name, the italics broke again.
-
I went to Claude. Claude recommended I take out the HTML tags and replace it with Markdown formatting. I’d already tried this, but I gave it a shot again. It didn’t work.
-
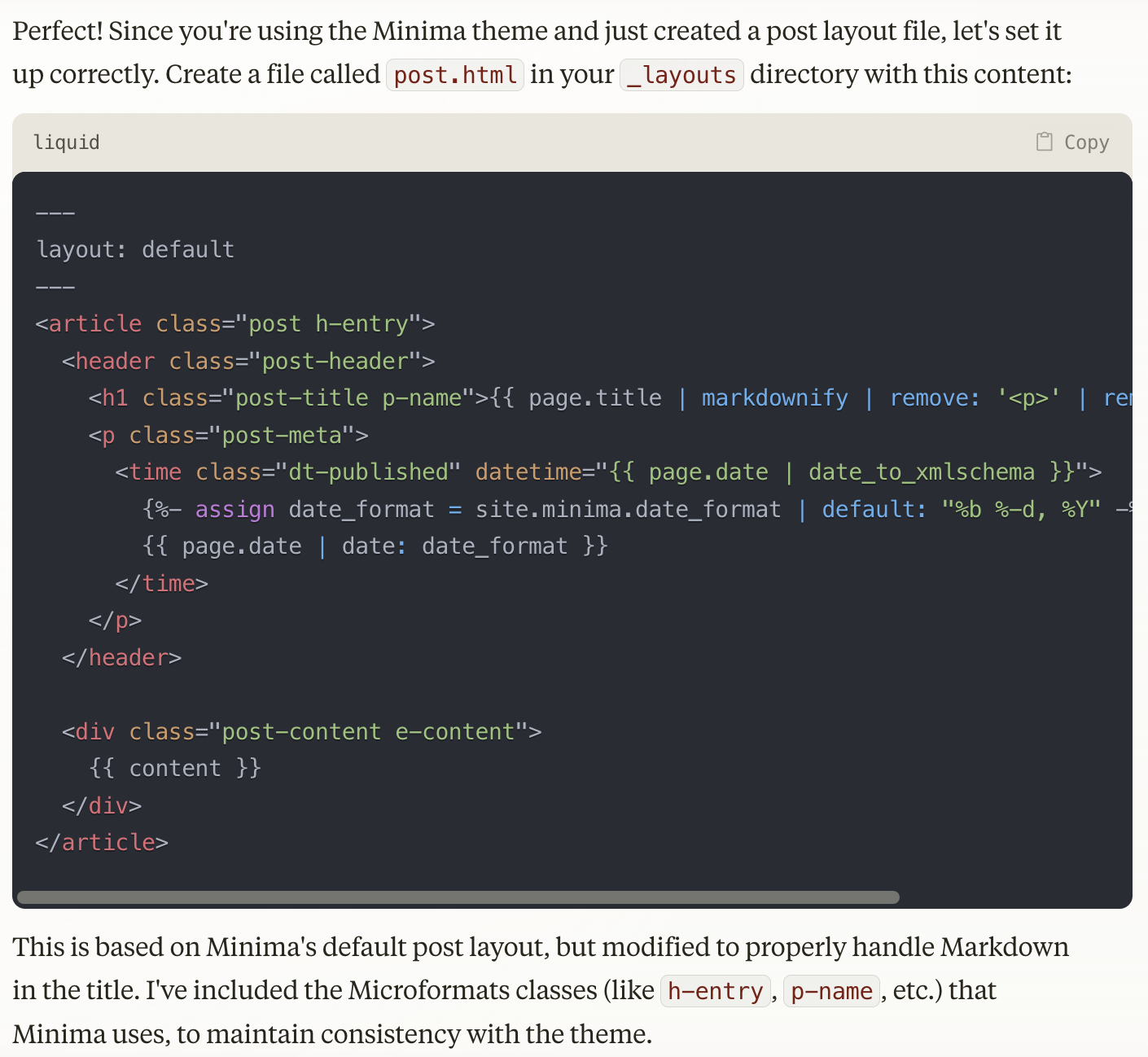
I tried again, this time specifying that I was using the Minima theme. Once again, this was the key. Claude instructed me to override the
post.htmllayout file so that it handled Markdown formatting in post titles. This worked!
Adding a favicon
I thought this would be super easy and just a single line of code somewhere, but I struggled finding the right solution. I found a number of help threads and a couple of blog posts about this topic, but their solutions were overly complicated or just gave plain text descriptions of the solutions with no code. I’ve added favicons to sites before and I was convinced that this should be easy. I just wanted someone to give me the code.
-
First, Claude told me to convert my
.jpgto.png. Easy enough. I used Adobe’s free converter. -
Then, Claude told me to put the file in the root directory or /assets folder. I already had an assets folder so I put it there.
-
Next, Claude told me to add the favicon to my site by overriding Minima’s default head.html file. I did this by creating a new
head.htmlfile in the_includesfolder. I added the code Claude told me to and this subsequently broke all of the formatting for the site. Once again, Claude provided a solution that both worked and broke a bunch of other things. -
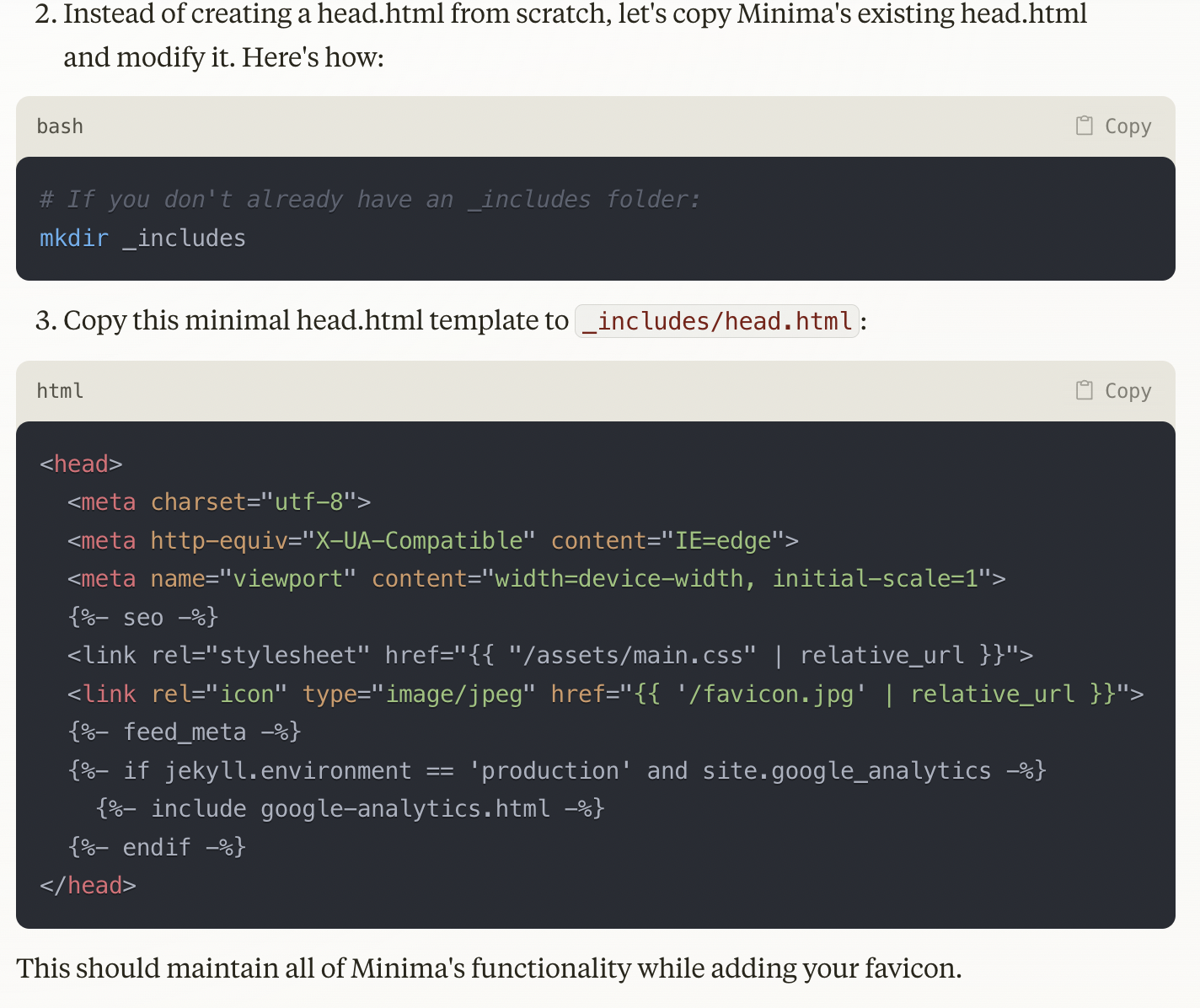
Next, Claude took a more nuanced, Minima-specific approach. I copied Minima’s
head.htmlfile over to my own, and then adjusted some of the code to account for the favicon. This worked.
Adding a LinkedIn icon
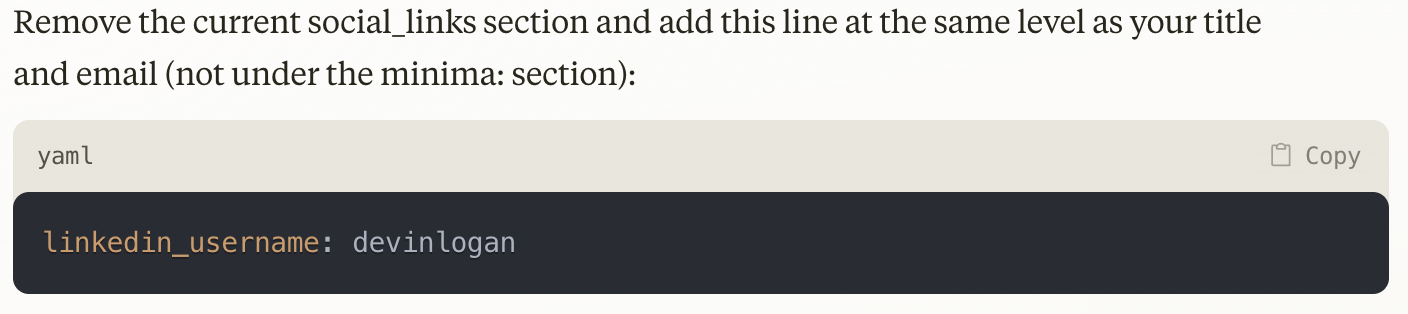
I looked online first and found a lot of solutions that looked complicated and required editing multiple files. Surely there was a better way?! Yes. According to Claude, there was indeed a one-line solution. This worked right away.

Added 02-27-2025 Implementing tags
I wanted to implement tags on my site, so readers (and myself!) could sort my blog posts by topic. I found this tutorial right away. This was pretty much what I wanted, so I implemented it.
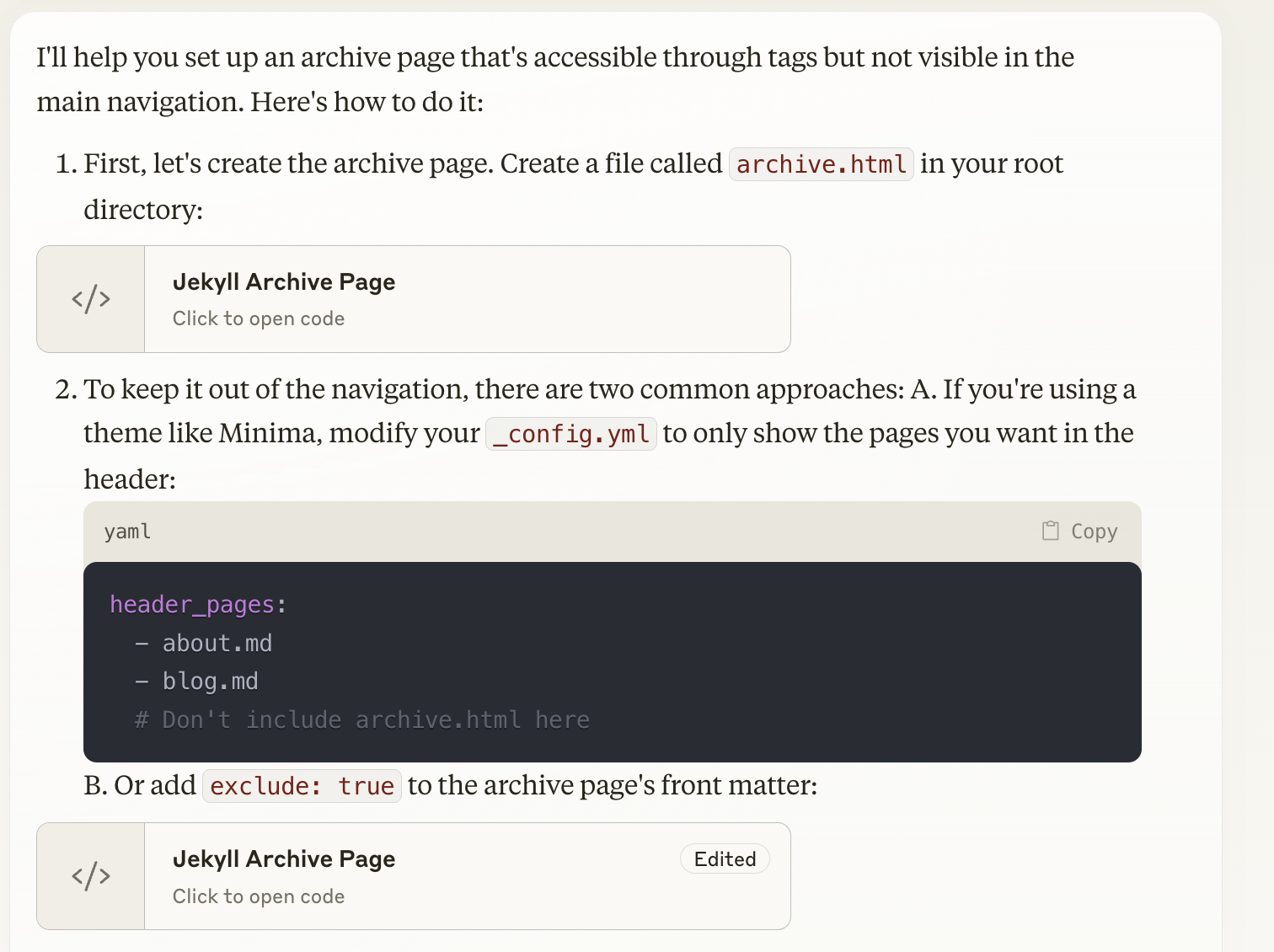
It looked good, except that this implementation had an archive page anchored to the header. I was fine with having an archive page but I didn’t want it so prominently featured on my site, .as sorting by tag is likely an edge case for users of my site. I wanted to maintain the archive page, but remove it from the header. Easier said than done! I went to Claude to get this done.
-
Claude gave me two suggestions. I tried the simplest-looking one first and added
exclude:trueto the archive page’s front matter. I tried this, but nothing changed.
-
I tried Claude’s other suggestion, which involved editing the yaml file. This did remove the archive page from the navigation, but affected the site in a few other undesirable ways. When I clicked into individual posts, the header navigation disappeared entirely. I wasn’t really sure why this was happening.
-
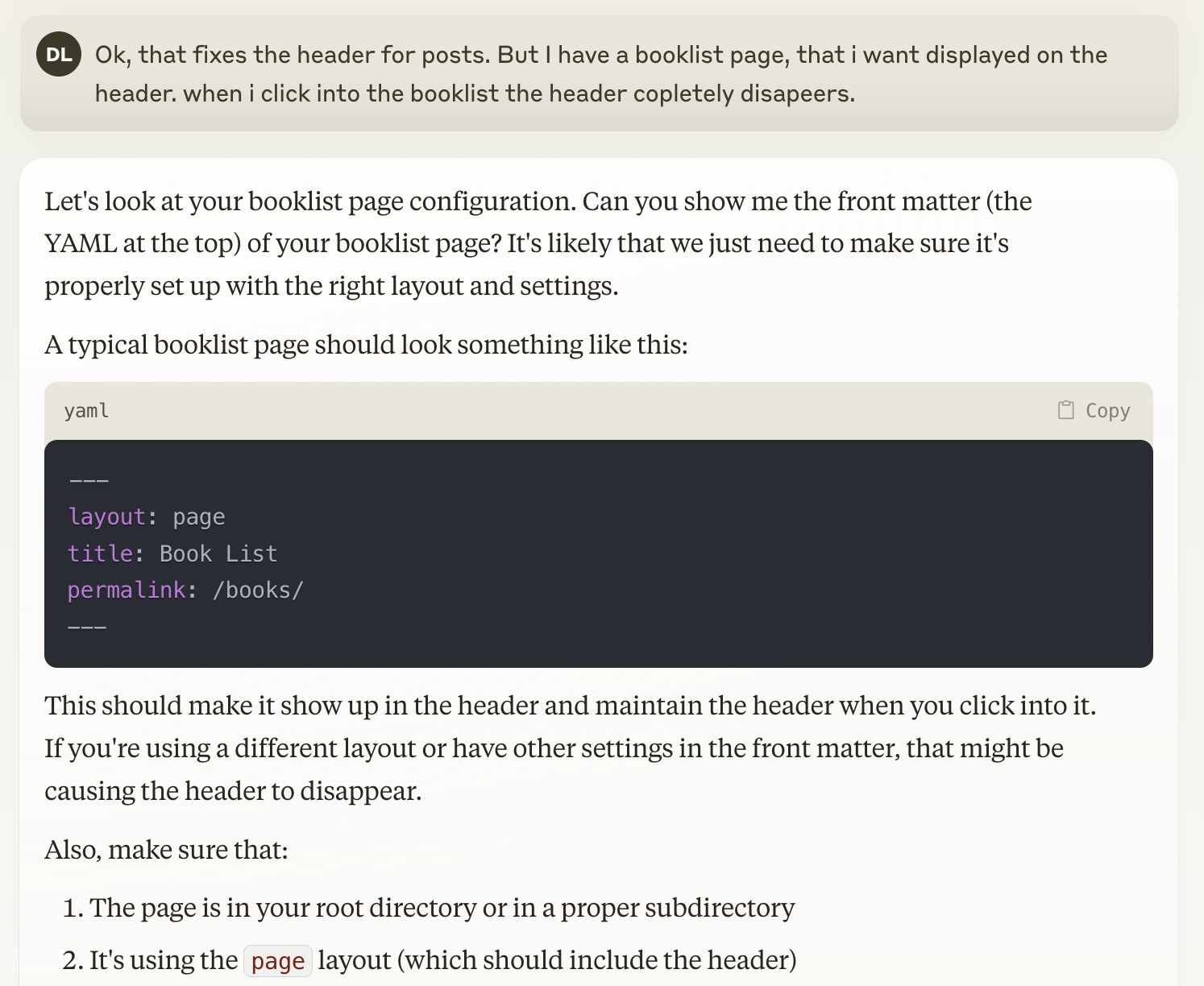
Claude gave the same suggestion to use exclude syntax on the archive page’s front matter, but this time the actual syntax was different. I tried it. This fixed the navigation problem for posts, but when I clicked into the Books I’ve Read page, the header navigation once again disappeared.
-
Claude gave me some things to check in my code, including making sure the layout was designated as
page. I actually had all three of my pages (booklist, blog, archive) designated asdefaultso I changed them all topage. This fixed the navigation issue.
-
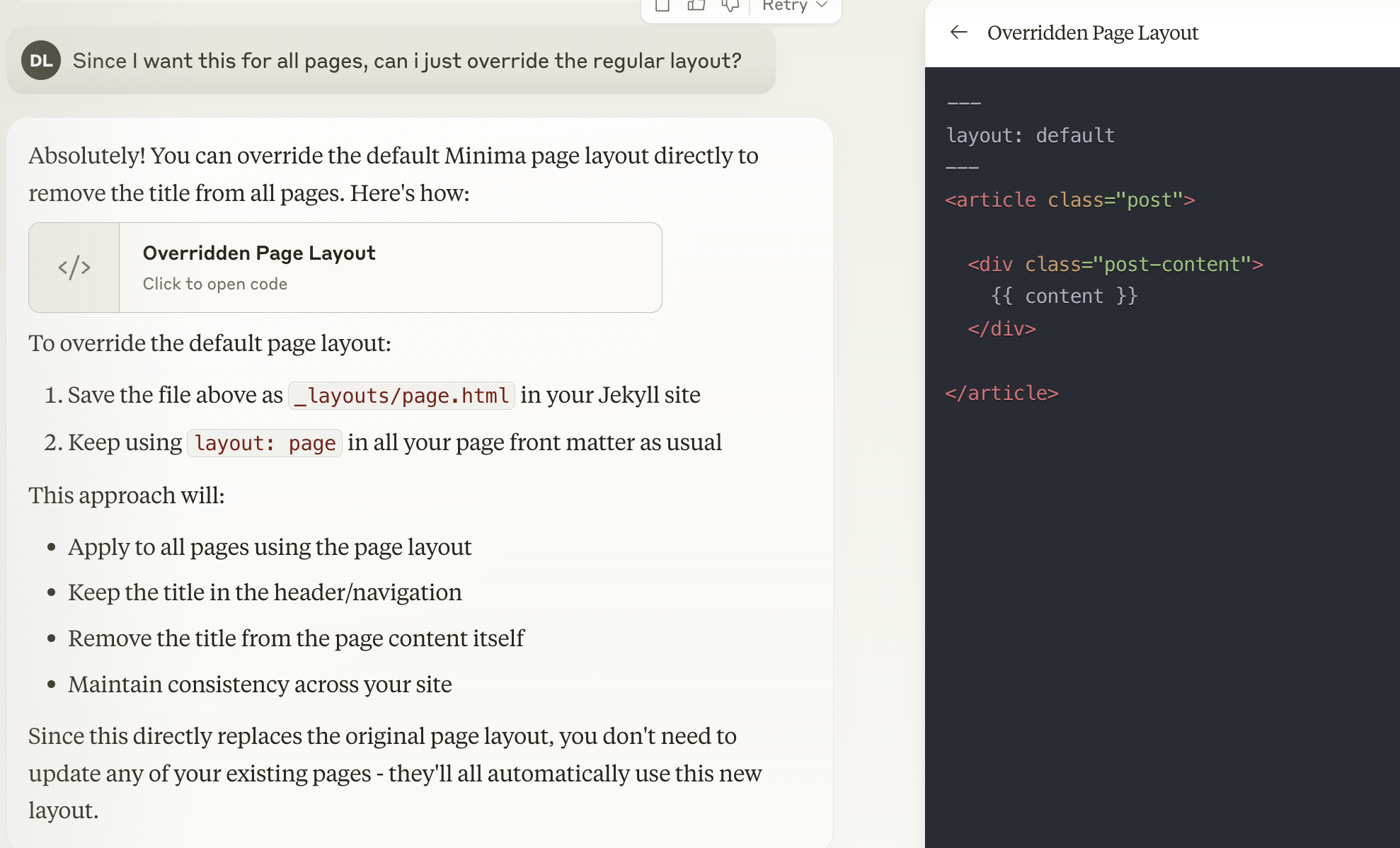
Of course, this change introduced some additional issues. Titles now appeared on each page before all of the posts (“Blog,” “Books I’ve Read”) . I didn’t like this – it felt unnecessary and repetitive. I wanted to remove the title from all pages but keep it on the header. Claude suggested creating a custom layout file to fix this. However, since I wanted this style for all of my pages and not just one, I instead override the default Minima page layout.

I noticed a few other issues with my implementation.
-
I wanted the tags to appear in the excerpt part of the post on the blog homepage. In my current implementation, the tags only appeared when you actually clicked into a post. At Claude’s suggestion, I added code to the main blog page that checked to see if the post had tags and if so, displayed them as a link to the corresponding section of the archive page.

-
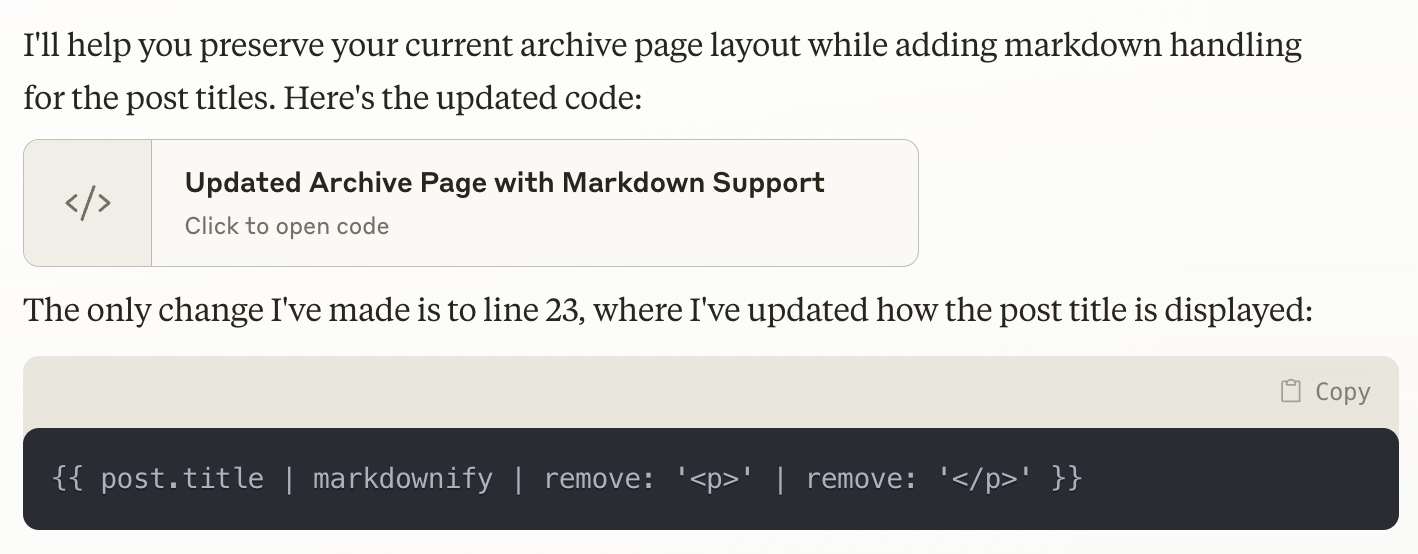
Finally, I noticed that the archive page didn’t handle Markdown in some of my blog post titles correctly. This was a familiar problem! At Claude’s recommendation, I added one additional line of code directly to the archive page to handle this formatting.

Added 06-06-2025 Adding a table of contents
When I initially started writing on this site, I wrote short articles with few to no headings within a post. In the past year or so, though, I’ve been writing some longer pieces with more headings. I thought it would be nice if these posts had tables of contents.
I went back to Claude, of course, to add this to my site.
-
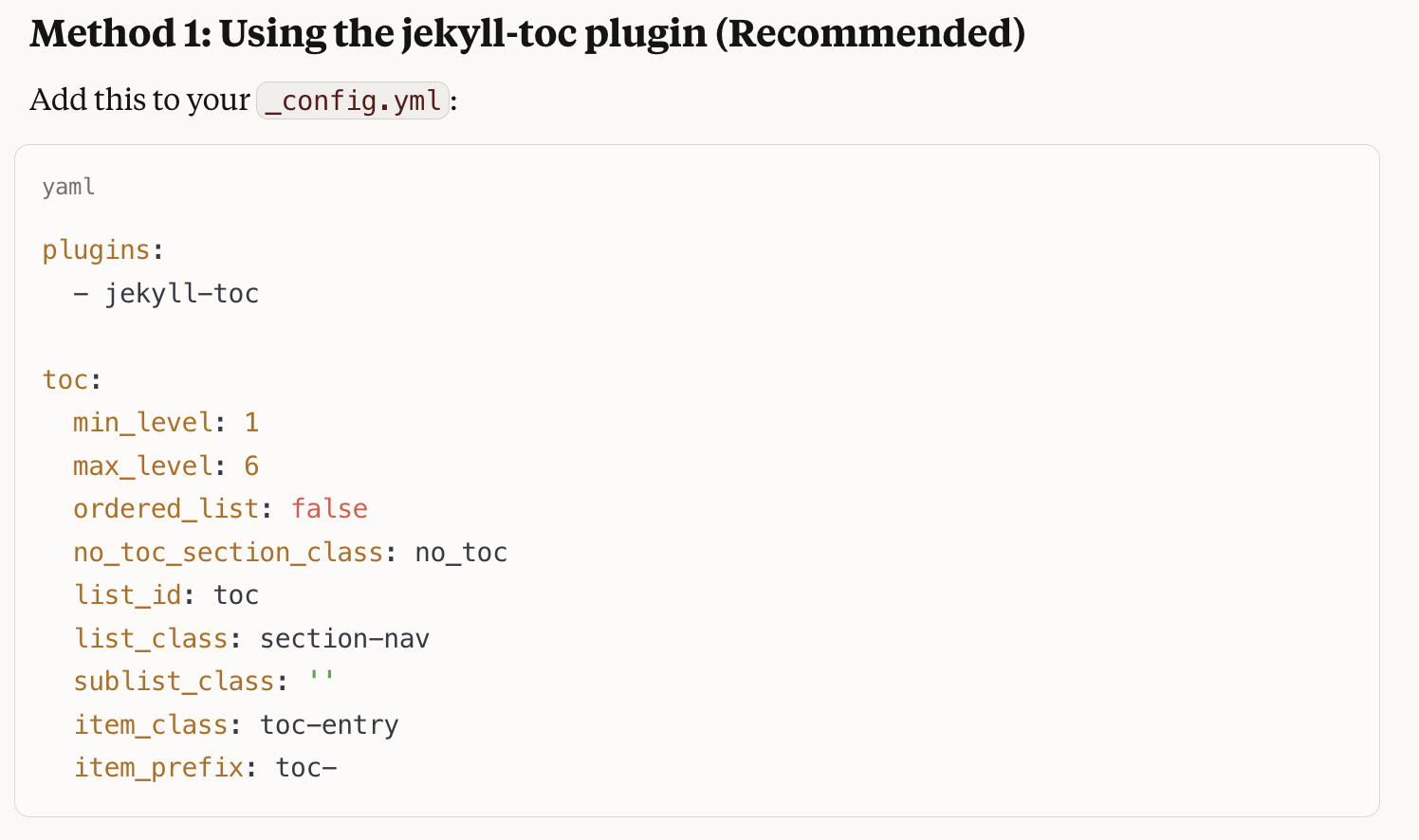
Claude started by giving me three different ways to add it:

-
I chose the first solution, using the ‘jekyll-toc’ plugin, because it was “recommended” by Claude and at a glance seemed like the least amount of code. However, I couldn’t get anything to appear on the page.

-
After an embarassing amount of troubleshooting with Claude, I realized the plugin wasn’t compatible with GitHub Pages, which I use to host the site. So, I switched to trying the Liquid implmentation and it worked right away.
(Actually, Claude told in the beginning that the Liquid solution (second option) was compatible with GitHub Pages. To justify myself, though – Claude didn’t say the ‘jekyll-toc’ plugin wasn’t compatible with GitHub Pages!)

-
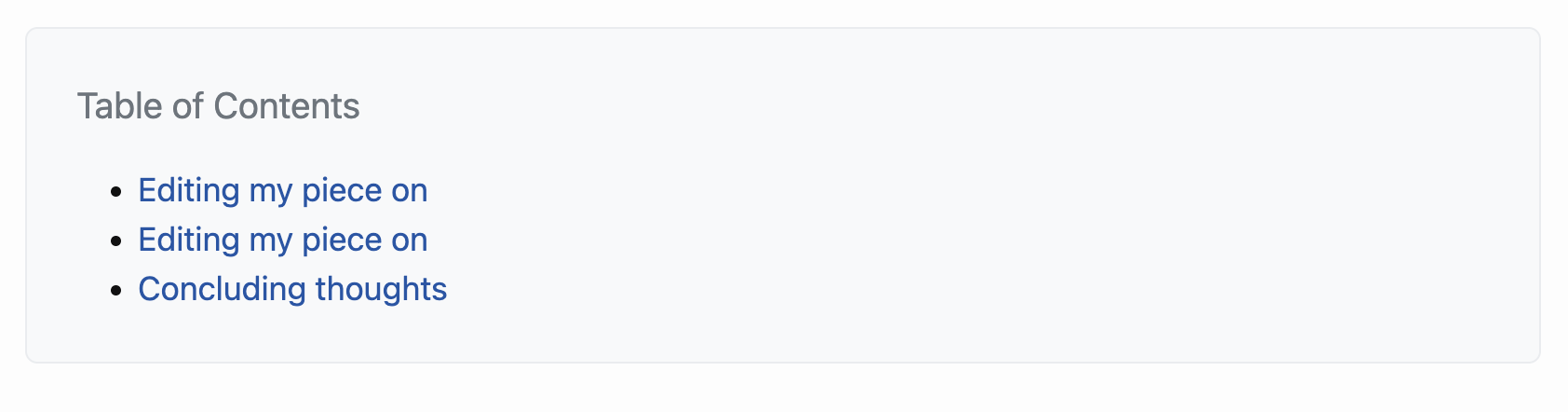
The implementation was working but was super basic – just a bulleted list.

-
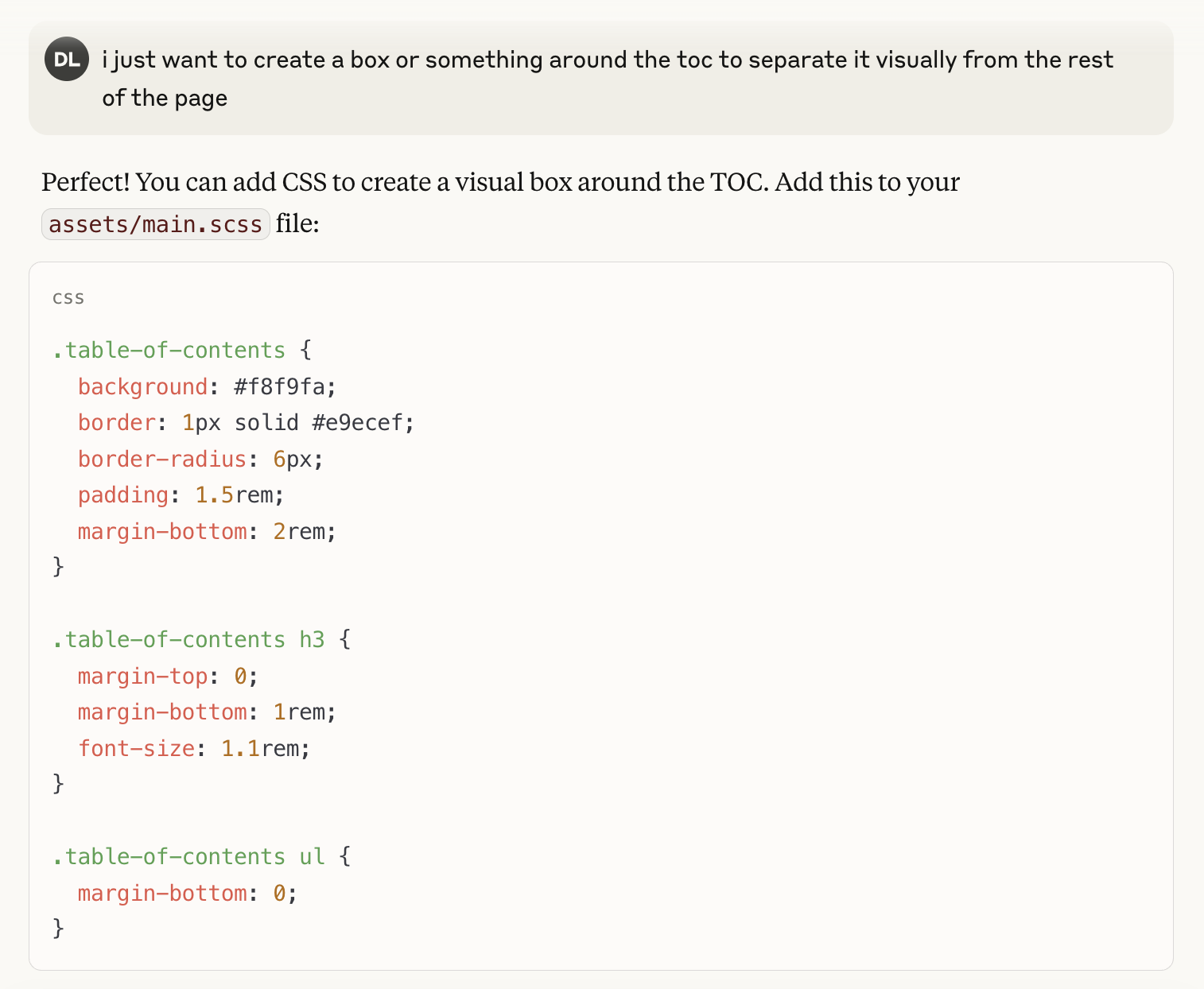
I had Claude run me up some CSS to create a box around the table of contents:

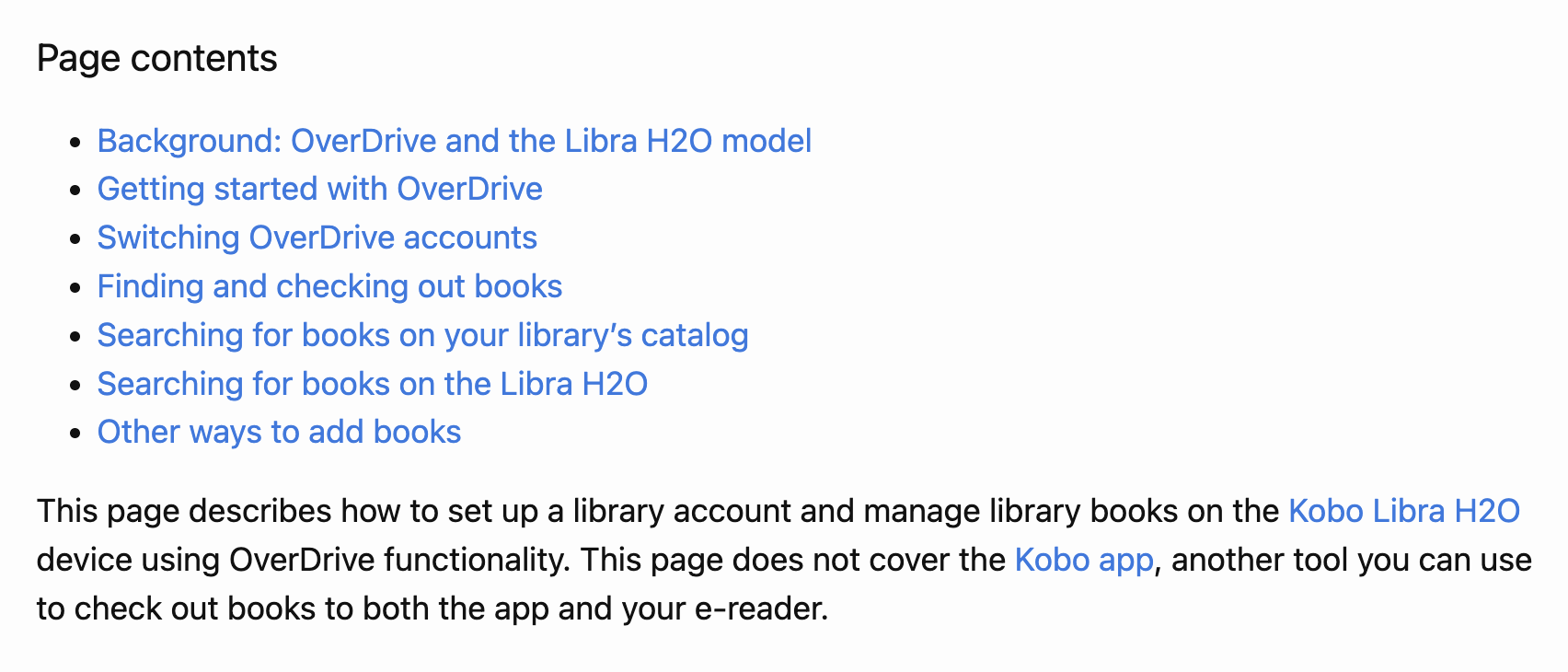
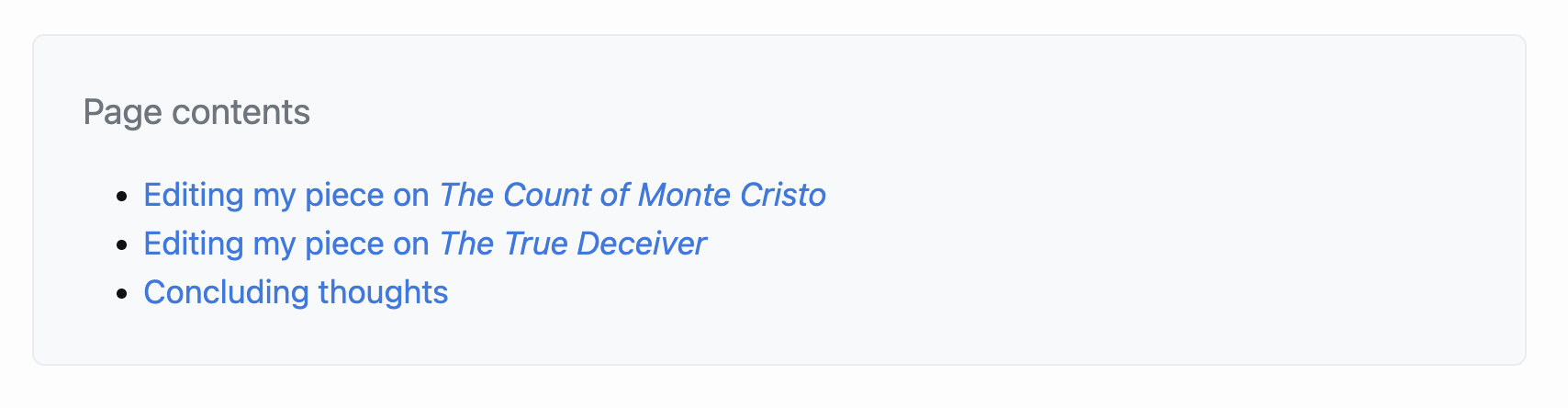
Then, I played with the styling and eventually ended with a grey and italicized Page Contents header.

-
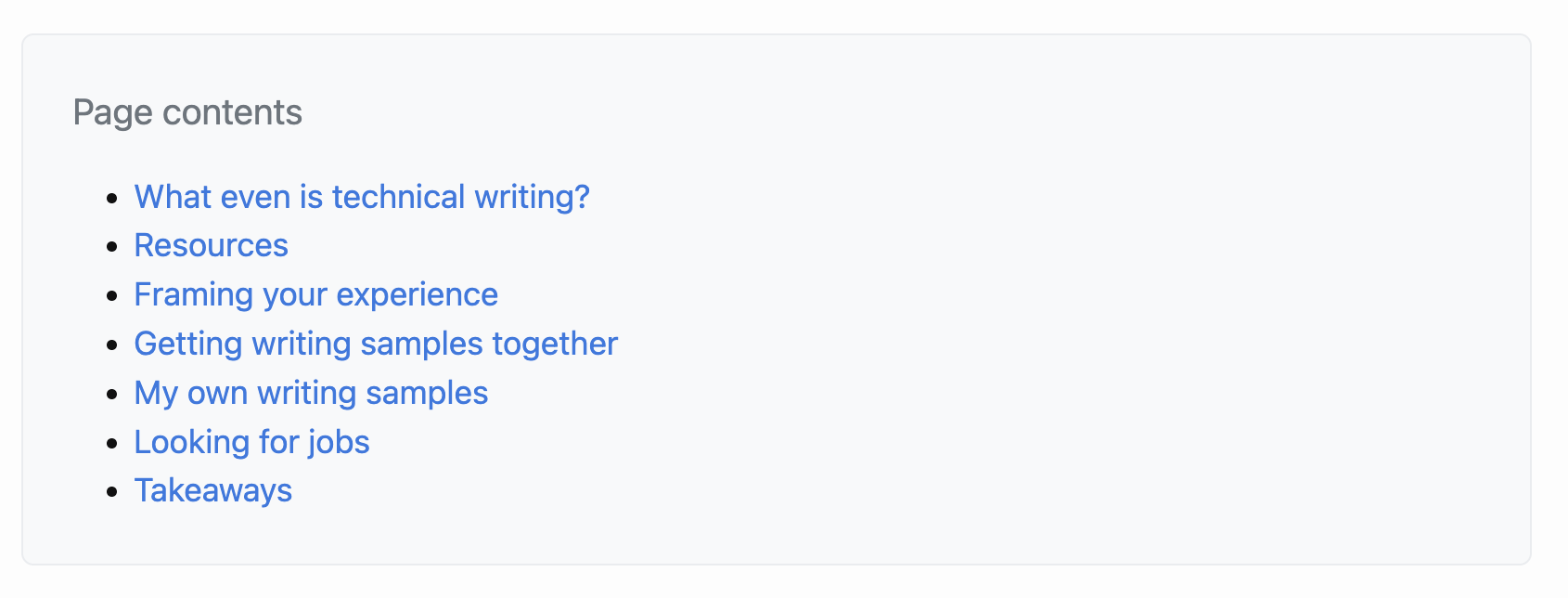
That looked a lot better, but there were still a few functional issues. First, all of the headings were on the same level in the table of contents – an
h2was indistinguishable from anh3:
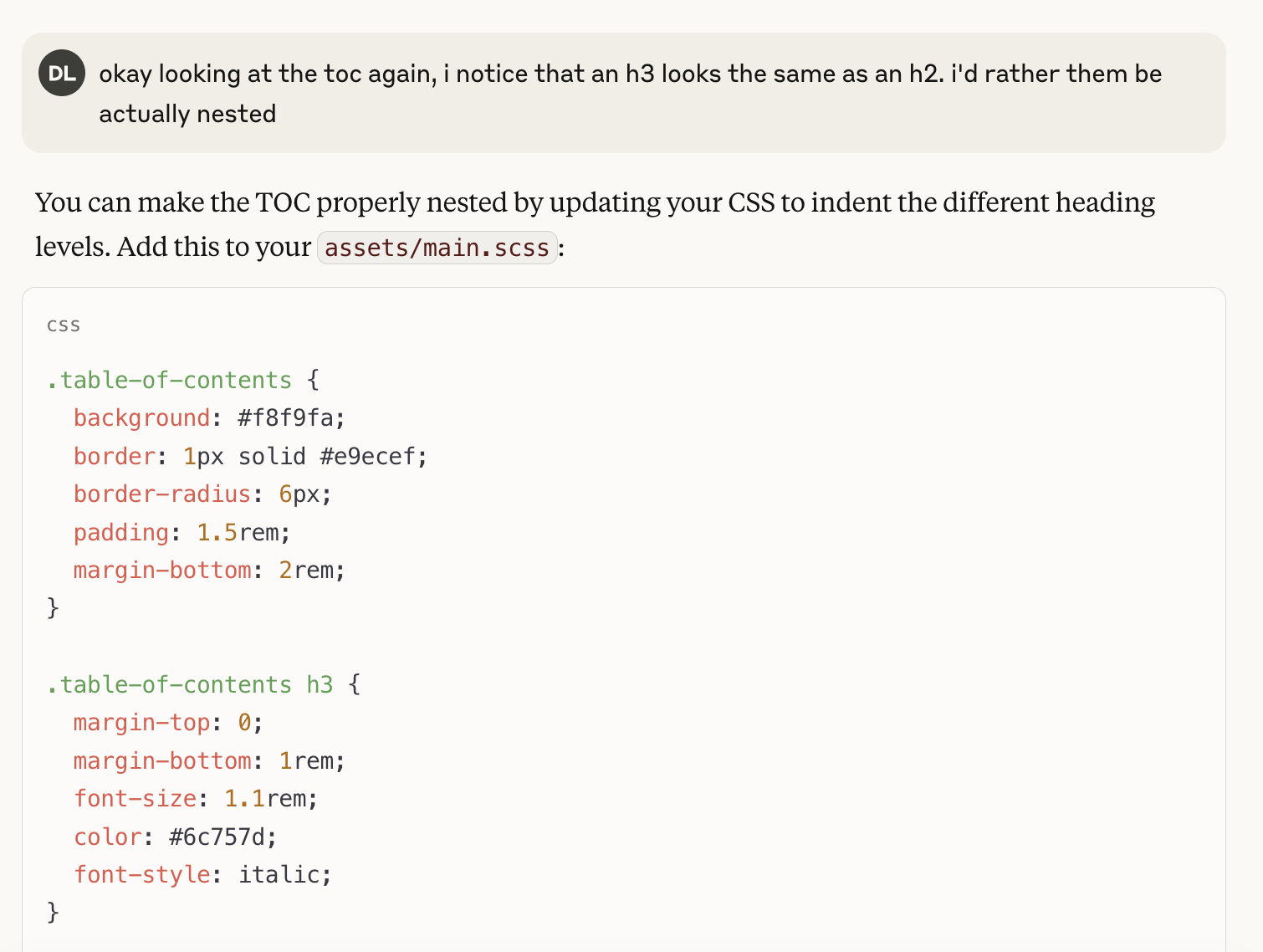
I had Claude add some additional CSS to fix this:

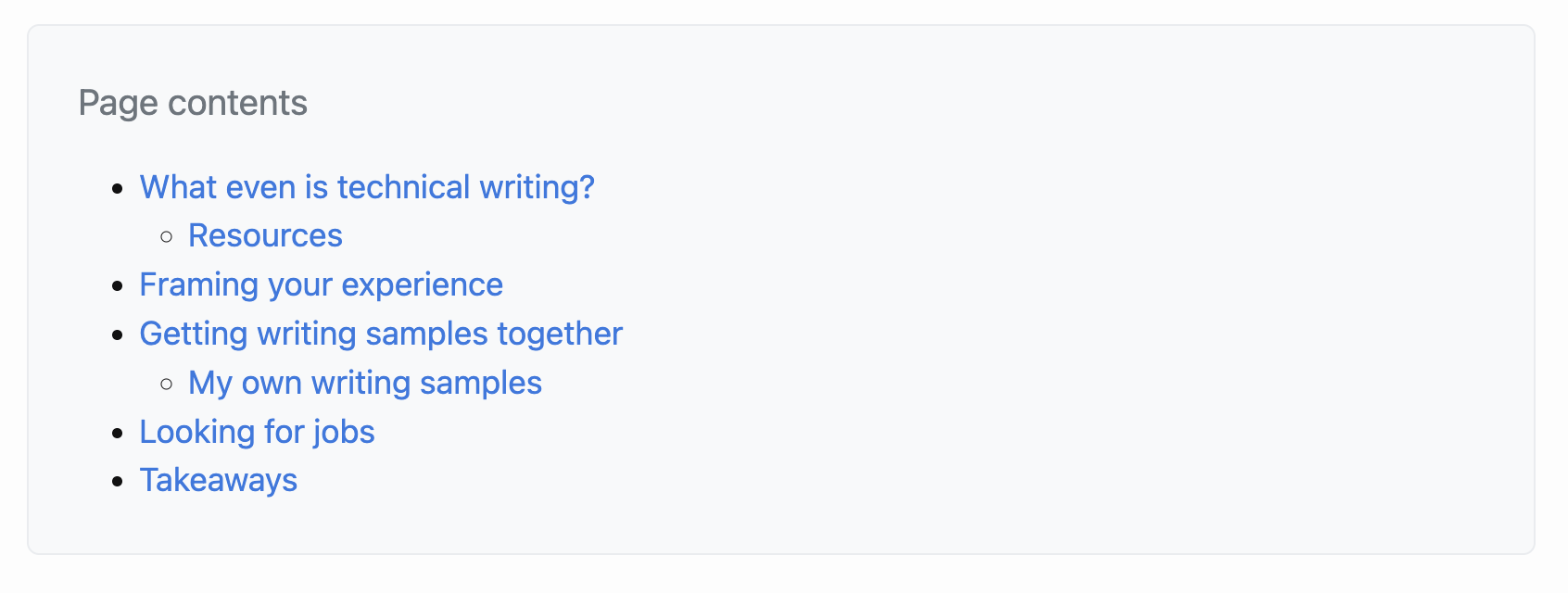
And it worked:

-
Also, my current implementation wasn’t handling italics (and other styling) in headings:

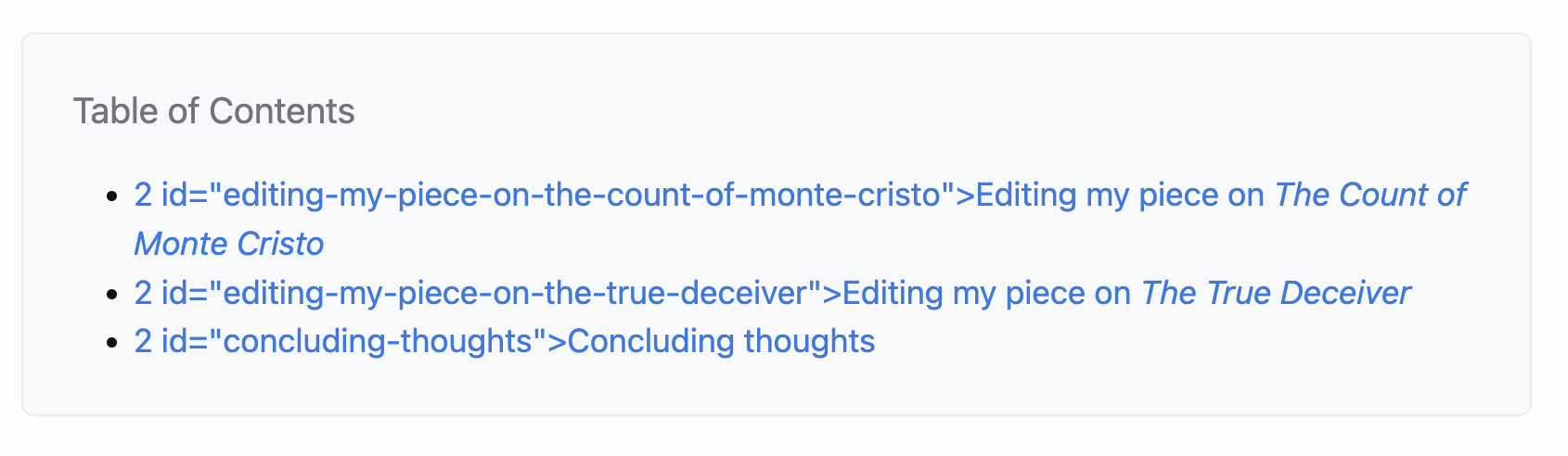
I had to prompt Claude a few different times to fix this:

…and I got some interesting-looking tables of contents in the meantime, but ultimately got it working.


-
Now every post on my site that has headings also has a table of contents!
Takeaways
-
Claude works well for troubleshooting. While building a Jekyll site certainly wasn’t painless, it was easier than I expected. Claude often gave me solutions that weren’t quite right for what I wanted. But Claude is pretty decent for troubleshooting for a specific problem and refining wrong solutions until they were correct. It beats looking at forum threads written by people who have related but different problems, and then trying to modify the solution to fit your own purposes.
-
Using Claude to complete a technical task requires some level of domain experience. I don’t consider myself a web development expert by any means. However, I’ve worked with HTML, CSS, Markdown, and GitHub enough that I have a baseline familiarity with web development concepts. This experience helped me question some of Claude’s suggestions and know when to ask a follow-up question. I didn’t want to put a bunch of inline CSS anywhere. I didn’t want to add JavaScript in most situations. If something required changing code in three or four different places, I wondered if there’s a simpler solution. Without this background, this process would have been a whole lot harder.
-
You can word things badly. When you’re asking an LLM (versus a person) questions, you can word them badly or in the dumbest way possible, and you still get a nice answer. I could switch between asking Claude really technical questions and asking Claude to clarify a trivial point that most engineers would already know. It’s a really great way to accomplish a complex task while also quickly filling in gaps in your knowledge. However, this kind of thing works best when you have some baseline level of domain knowledge (see above point).